3 Things To Know When Building Your First Website
An easy, step-by-step guide to what to expect
A website is a necessity for every business. Enabling potential customers to find you through search in Google or another marketing material is key to creating and developing new customers. Your website can serve as an extension of your business card, with information about your company, contacts, and services offered. No meter what your business is, having a website is a must. Exceptionally if you're selling online services or products.
The first question you should ask yourself is ‘what kind of website is right for me?’. Every website has a different purpose and the best way to determine the purpose, is by focusing on what you’re hoping to achieve.
The basic website types are:
- Informational Website
- eCommerce Website
- Blog
- Portfolio Website
- Landing Page
Building a website can be easier than you think if you understand the processes involved in creating it.
Regardless, if you do it yourself or you hire a company you have to consider all these steps:
Step #1: Technology
Choose a website building platform
Once you decide the purpose of your website, you can define the goals you set for your website. That's very important because it will help you understand the technical requirements as well the general message you want your site to convey.
The first step is to choose your content management system. There are a lot of choices in software. Some are open source (that doesn't mean free, contrary to popular belief ), and others are very complicated and features-heavy. Nowadays almost all websites and online stores used off-the-shelf CMS system instead customized developments.

For example, this is a picture of this exact article written in Composity E-Commerce
The really important thing is to check if the system has the features to answer the purpose of your website. Make sure you have the answers to these questions when you're choosing a CMS - what support is provided; how often can you expect updates; what is the maintenance fee; do you have a backup.
I'm sure you have already heard about WordPress. It's maybe the most well-known tool for building websites in the world. Many websites and blogs still used it. It has some disadvantages that can make you think twice if you want to use it for your website.
Using a content management system you avoid coding the website from scratch. You can also use templates and add-ins to provide you with additional functionality.
Step #2: Maintenance
Get a Domain Name and Choose a Web Host
Domain name
Domain name is the name you give to your website. Or with other words a URL people can type into their browser to get to your website. For example, the domain name of this blog is composity.com/blog
To get a domain name, you have to pay an annual fee to a registrar for the right to use that name. Getting a name does not get you a website or anything like that. It's just a name.
Additional tips
- Domain names can be of any length up to 67 characters but shorter domain names are easier to remember, easier to type and far less susceptible to mistakes
- Use a domain name that matches your brand name
- Use country-specific domain if your website or business is position locally
- Make sure that you promote your website with the full domain name if the suffix is other than ".com"
Web-Hosting
The hosting or server is much like a place you rent for your business. It's a space for your files to reside. The web-hosting account doesn't include an actual site. It makes your site accessible via the Internet.
It's essential to know that more complicated functionalities your website have, the more careful you have to be when choosing a hosting provider. It's also important if your site operates with large amounts of data, has specifics as video streaming or higher requirements for security. In this case, you may not need standard hosting but more modern services as virtual servers and cloud computing.
Most CMS systems offer full domain and hosting services to their clients. You need only say how you want to name your website and the software provider will buy and manage it for you. Sometimes this cost is calculated in the software maintenance fee, sometimes it's made as an extra fee. It's according to the vendor police or your agreements.
Step #3: Design
Choosing a design for your site
Once you have reached this stage, the last step is creating the visual part of your project. There is really only three options when choosing your design: use a ready-made template, hire a designer or do the design yourself.
Templates
A web template is a pre-built website composed of HTML web page — or set of web pages. It includes files for CSS and Javascript, everything needed for it to function. Templates are made to put your own information, text and images, change colors and more. If you are aware of some basic HTML, you can customize the template pretty easy. If you are not, then use a professional to do it for you.
Using a template will save you a lot of time and money (there are a lot of templates free as well). You can choose from thousands already made designs and just download the code. Here are the two major websites for templates: ThemeForest and Template Monster.

Example of a template
The drawback is that your design is not unique. А template can be bought and used many times. If you are looking for something nobody has then used a professional designer.
Most CMS systems have several built-in templates from which you can choose directly. It is simply the layout and design the software applies over your content. You can edit it via a web builder interface or editing program. Yet, even after you've chosen one template, you can still go back and change the selection. Your website will look transformed, but all your content will still be in place and functional.
Why themes are awesome:
- Responsive design
- They are already coded
- They can be used on most CMS platforms
- Many provide support
- They are inexpensive
Custom Web Design
The Internet is full of capable and creative designers who make beautiful designs for everything from business websites to eCommerce. If a designer doesn't code the design, then you will need to hire a web developer or ask the CMS vendor to do it for you. Either way, designing and coding a website from the ground up is often a costly and time-consuming process.
Before a website is released, most of them go through three preliminary stages.
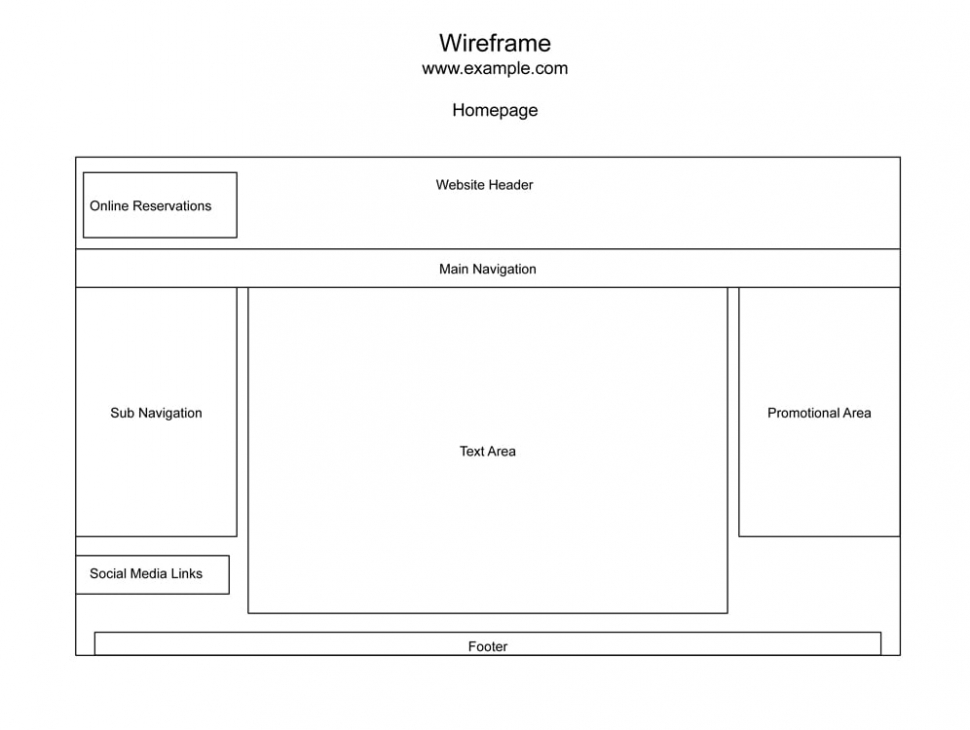
1. Wireframes
Wireframes goal is to help establish what goes where, without consuming too much time on actual design just yet. They are typically a bare-bones blueprint, represented with gray boxes and placeholders for detailed content. The main purpose is to map out how the website should be designed and shown to clients to get feedback while changes aren’t difficult to make.

2. Mockups
Mockups are used to fill in the visual details - such as colors, typography, font size, etc. - and are usually static. By looking at a mockup, you should get a good idea of how the final website will look and a rough idea of how it might function.
Mock-ups are created in a digital form. There are various software tools for mock-up creation out there. Every designer has his own preferences and chosen tools. For example, here at Composity, we use software as Adobe Photoshop and CorelDRAW for creating mockups and InVision for real-time discussion, collaboration and presentation between our team and the client.

InVision
In the end, a user interface mock-up is like a green light for starting the project. As soon as the client has agreed to it, it serves as a blueprint for the development of the website.
3. Prototypes
A prototype is a rudimentary working model of the website, usually built for demonstration purposes or as part of the development process. It's one step below the final product. It looks and functions as closely to the final version as possible.
In conclusion, know what you want and what your goals are before you even begin looking for a software or design. The above guide is not exhaustive. It is a distillation of some of the essential steps in getting started with your site.